[SpringBoot] 모니터링 - 엑츄에이터(Actuator)(1)
개발이 완료되면 App을 모니터링해야 한다. ( Production-Ready ) App상태정보, 트래픽, DB상태정보 등등 다양한 모니터링 데이터를 파악해야 하는데 개발자가 하나 하나 파악하기에 어려움이 있다. Sprin
lordofkangs.tistory.com
이전 포스팅에서 엑츄에이터(Actuator)가 무엇인지 알아보았다.
이번 포스팅에서는 엑츄에이터가 제공하는 다양한 엔드포인트에 대해서 정리해보겠다.
( 엑츄에이터 설정은 이전 포스팅을 참고하기 바랍니다. )
info 정보
info 엔드포인트는 실행된 SpringBootApplication의 데이터를 담고 있다. 보안상의 이유로, 몇몇 엔드포인트는 설정없이는 공개가 되지 않도록 되어 있다. SpringBoot 프로젝트를 실행하고 엔드포인트를 info로 요청해보자.
▶︎ URL 형식 : http://localhost:8080/actuator/info
[ Domain 주소 ] / actuator / [ endpoint ]

어떤 정보도 뜨지 않는다. info 엔드포인트에 몇가지 설정추가로 다양한 정보가 뜰 수 있다. 총 4가지 데이터를 노출시켜 보겠다.
1. Java 및 OS 환경 데이터
2. App 데이터
3. build 데이터
4. git 형상관리 데이터
1) Java 및 OS 환경데이터
application.yml
management:
info:
java:
enabled: true
os:
enabled: true
endpoints:
web:
exposure:
include: "*"
info에 java 환경정보와 os환경정보가 노출되도록 설정하였다.

프로젝트를 다시 실행하여 화인하면 java 환경정보와 os환경정보를 알 수 있다.
2. APP 관련 데이터
java와 os는 App이 동작하는 환경데이터이다. 환경이 아닌 App관련 데이터를 info 엔드포인트에 노출시키고 싶다. 그렇다면 설정이 2가지 필요하다.
1. info. 으로 시작하는 App관련 설정데이터
2. info 엔드포인트에 노출시키기 위한 env 기능 활성화
application.yml
management:
info:
java:
enabled: true
os:
enabled: true
env: #env기능 활성화
enabled: true
endpoints:
web:
exposure:
include: "*"
# info. 으로 시작하는 App 관련 데이터
info :
app:
name: actuator
company : hello
info.에 설정한 App 관련 데이터도 info 엔드포인트에 노출시킬 수 있다.
프로젝트를 실행해보자.

개발자가 임의로 설정한 정보도 info 엔드포인트에 노출되었다.
3. Build 관련 데이터
Build 정보도 노출해보자. 빌드 된 시간, 버전, 이름 등의 데이터도 확인 가능하다.
우선, build.gradle을 수정해야 한다.
springBoot {
buildInfo()
}
해당 태그를 추가하고 빌드하면 build폴더 안에 build-info.properties를 확인할 수 있다.

build-info.properties이 확인되면 application.yml을 수정할 필요 없이 프로젝트를 실행하면 된다.

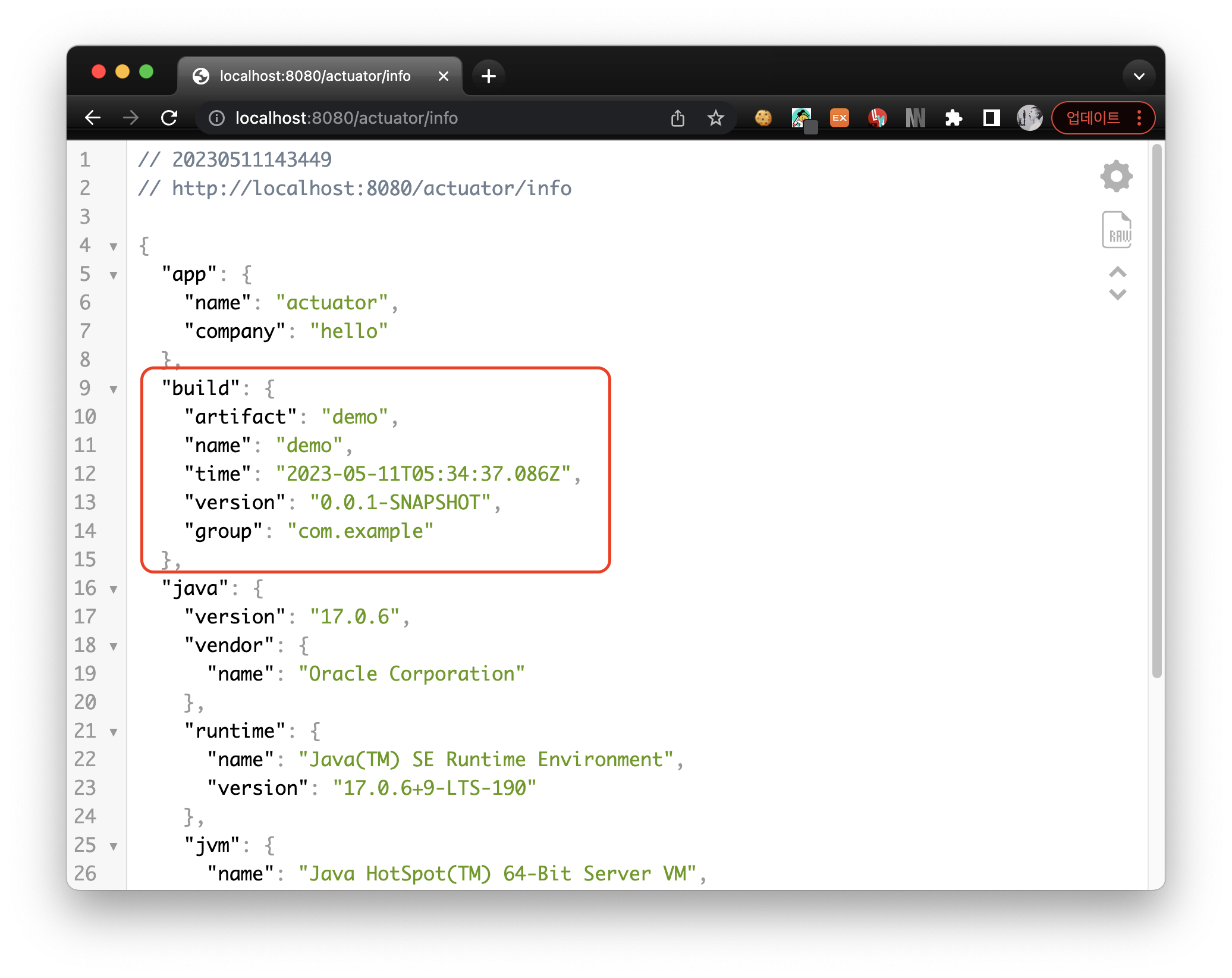
info 엔드포인트에서 build 정보를 확인할 수 있다.
4. Git 관련 데이터
info에는 형상관리 데이터도 노출할 수 있다. Git 관련한 데이터를 노출시켜보자. 프로젝트가 Git으로 관리되고 있는 환경이어야 가능함을 명심하자. ( git init )
info 엔드포인트에 git 데이터를 노출하려면 git.properties 파일을 생성해야한다. build.gradle에 플러그인 하나를 추가하자.
id "com.gorylenko.gradle-git-properties" version "2.4.1" //git info
플러그인 추가를 하고 빌드를 한다.

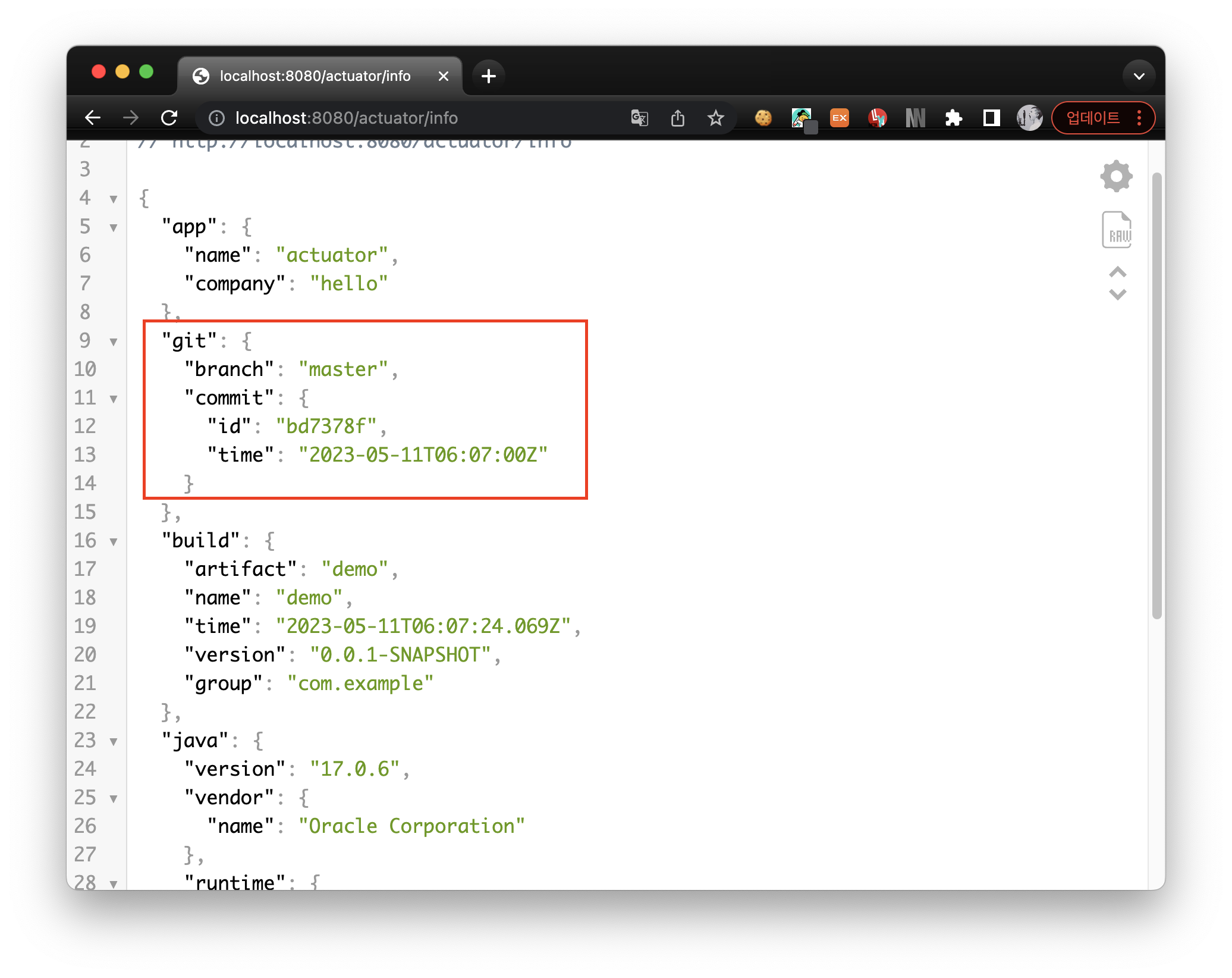
git.properties 파일이 생성되었음을 확인할 수 있다. info 엔드포인트를 확인해보자.

위 사진처럼 형상관리 데이터도 확인할 수 있다. 커밋데이터가 노출되지 않으면 커밋을 진행한 후 프로젝트를 실행해보자. INFO 엔드포인트는 설정에 따라 다양한 정보를 노출시킬 수있다. 필요에 따라 맞게 설정하여 데이터를 사용하면 된다.
참고자료
스프링 부트 - 핵심 원리와 활용 - 인프런 | 강의
실무에 필요한 스프링 부트는 이 강의 하나로 모두 정리해드립니다., - 강의 소개 | 인프런
www.inflearn.com
'SPRING > Spring Boot' 카테고리의 다른 글
| [SpringBoot] 메트릭(Metric) 이란? (0) | 2023.05.11 |
|---|---|
| [SpringBoot] 엑츄에이터(Actuator)(3) - 로그 및 HTTP 기록 확인하기 (0) | 2023.05.11 |
| [SpringBoot] 엑츄에이터(Actuator)(1) - Actuator란? (0) | 2023.05.11 |
| [SpringBoot] 외부설정 가져오기(3) - @ConfigurationProperties (1) | 2023.05.07 |
| [SpringBoot] 외부설정 가져오기(2) - @Value (0) | 2023.05.07 |