[SpringMVC] 요청(Request)의 종류 ( GET, POST, JSON )
[SpringMVC] 웹서비스에서 Request(요청)가 처리되는 원리 ( + Servlet ) JAVA Runtime Enviroment(JRE)는 하나의 프로세스, 다수의 스레드 환경이다. JVM은 하나의 프로세스로 동작하고 다수의 스레드로 병렬처리
lordofkangs.tistory.com
지난 포스팅에서 클라이언트로부터 들어오는 요청의 종류를 알아보았다. 이번 포스팅에서는 서버가 클라이언트에게 보내는 응답데이터의 종류에 대해서 알아보겠다.
클라이언트에게 보내는 응답의 종류는 3가지 정도 알면된다.
1) Text 방식
2) Html 방식
3) Json 방식

HTTP 프로토콜은 Header와 Body 영역으로 나뉜다. 3가지 방식은 모두 데이터를 Body 영역에 저장한다. 그리고 Header 영역에 Body영역에 저장된 데이터의 형식을 저장한다.
1) Text 방식
Text 방식은 말그대로 문자열을 HTTP에 담아 클라이언트에게 전달하는 방식이다.
@WebServlet(name = "responseTextServlet", urlPatterns = "/response-text")
public class ResponseTextServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//[ Header 영역 데이터 설정 ]
response.setContentType("text/plain");
response.setCharacterEncoding("utf-8");
//[Body 영역 데이터 설정 ]
PrintWriter writer = response.getWriter();
writer.println("안녕하세요");
}
}
Text 방식의 ContentType은 text/plain이고 인코딩은 UTF-8 방식이다. 그럼 위 Servlet을 요청해보겠다.


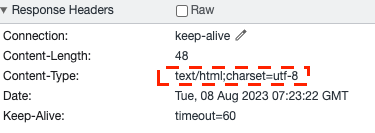
ResponseHeader Content-Type이 text/plain;charset=utf-8 설정되어 있고 Body 영역의 데이터는 웹브라우저에 잘 전달되었다.
2) HTML 방식
HTML방식은 HTTP Body 영역에 동적으로 생성한 HTML 코드를 담아 전달하는 방식이다. JSP, Thymeleaf 같은 서버사이드 스크립트 언어로 구현된 페이지로 HTML을 동적으로 생성하여 웹브라우저에게 전달하면, 웹브라우저는 전달받은 HTML을 화면에 렌더링하면 되는 원리이다.
@WebServlet(name = "responseHtmlServlet", urlPatterns = "/response-html")
public class ResponseHtmlServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//[ Header 영역 데이터 설정 ]
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
//[ Body 영역 데이터 설정 ]
PrintWriter writer = response.getWriter();
writer.println("<html>");
writer.println("<body>");
writer.println(" <div>안녕</div");
writer.println("</body>");
writer.println("</html>");
}
}
Html 방식의 ContentType은 text/html이고 인코딩은 UTF-8 방식이다. 그럼 위 Servlet을 요청해보겠다.


ResponseHeader Content-Type이 text/html;charset=utf-8 설정되어 있고 Body 영역의 html 코드는 브라우저에 전달되어 잘 그려졌다.
3) JSON 방식
JSON방식은 HTTP 프로토콜을 활용하여 데이터를 전달할 때 가장 자주 사용되는 방식이다. 리액트나 vue.js 같이 클라이언트 쪽에서 화면을 동적으로 렌더링하여 그린다면 서버는 그저 데이터만 전달하면 된다. 이런 경우 JSON 방식으로 데이터를 전달한다.
@WebServlet(name = "responseJsonServlet", urlPatterns="/response-json")
public class ResponseJsonServlet extends HttpServlet {
private ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//[ Header 영역 데이터 설정 ]
response.setContentType("application/json");
response.setCharacterEncoding("utf-8");
// 객체에 데이터 세팅하기
HelloData helloData = new HelloData();
helloData.setUsername("KIM");
helloData.setAge(20);
//[ Body 영역 데이터 설정 ]
String result = objectMapper.writeValueAsString(helloData); // JSON 형식의 문자열로 변환하기
response.getWriter().write(result);
}
}
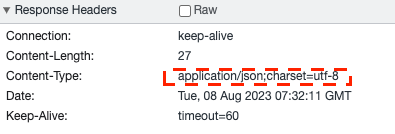
JSON 방식의 ContentType은 application/json이고 인코딩은 UTF-8 방식이다.
JSON 데이터를 응답으로 보내려면 먼저 데이터를 JSON 문법에 맞는 문자열로 변환해야 한다. 변환 기능을 제공하는 객체가 ObjectMapper이다. ObjectMapper는 Json문자열을 객체로, 객체를 Json 문자열로 변환하는 기능을 제공한다. Json형식의 문자열을 HTTP Body 영역에 담아 전달하면 된다.
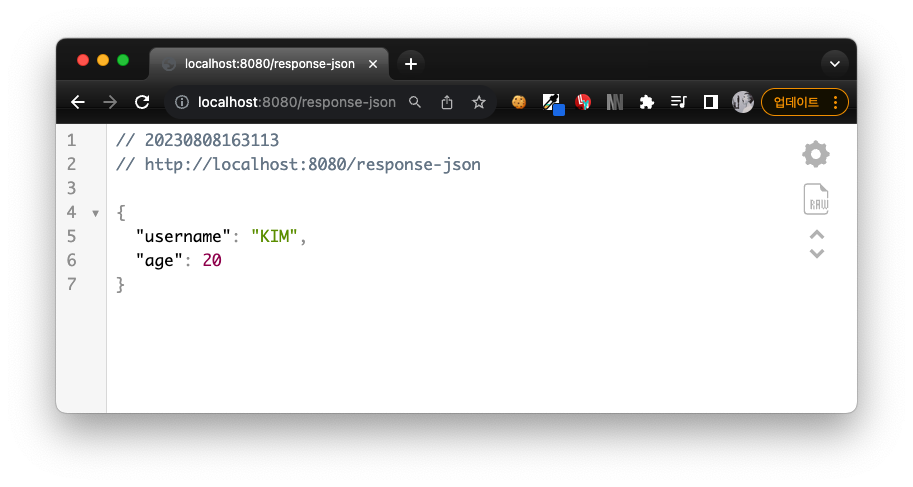
그럼 위 Servlet을 요청해보겠다.


ResponseHeader Content-Type이 application/json;charset=utf-8로 설정되어 있고 Body 영역의 JSON 데이터는 브라우저에 잘 전달되었다.
이처럼 서버가 클라이언트로 보내는 응답에는 여러가지가 있지만 기본으로 3가지를 알면 된다.
1) Text 방식
2) Html 방식
3) Json 방식
3가지 방식을 다루어 보았지만 웹서비스에서는 2가지 방식을 이해하고 있으면 된다.
1) 서버에서 동적으로 화면을 생성하는 경우 ( 뷰템플릿 방식 ) ( ex. JSP, Thymleaf )
2) 클라이언트에서 동적으로 화면을 생성하는 경우 ( HTTP 메시지 방식 ) ( ex. React , vue.js )
참고자료
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 인프런 | 강의
웹 애플리케이션을 개발할 때 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. 스프링 MVC의 핵심 원리와 구조를 이해하고, 더 깊이있는 백엔드 개발자로 성장할 수 있습니다., 원
www.inflearn.com
'Dev > SPRING' 카테고리의 다른 글
| [SpringMVC] MVC 패턴 구현하기(2) - Controller (0) | 2023.08.08 |
|---|---|
| [SpringMVC] MVC 패턴 구현하기(1) - View (0) | 2023.08.08 |
| [SpringMVC] 요청(Request)의 종류 ( GET, POST, JSON ) (0) | 2023.08.02 |
| [SpringMVC] 웹서비스에서 요청(Request)이 처리되는 원리 ( + Servlet ) (0) | 2023.08.01 |
| [Spring] 필드주입방식이 권고되지 않는 이유 (2) | 2023.06.23 |
