반응형
작업한 것
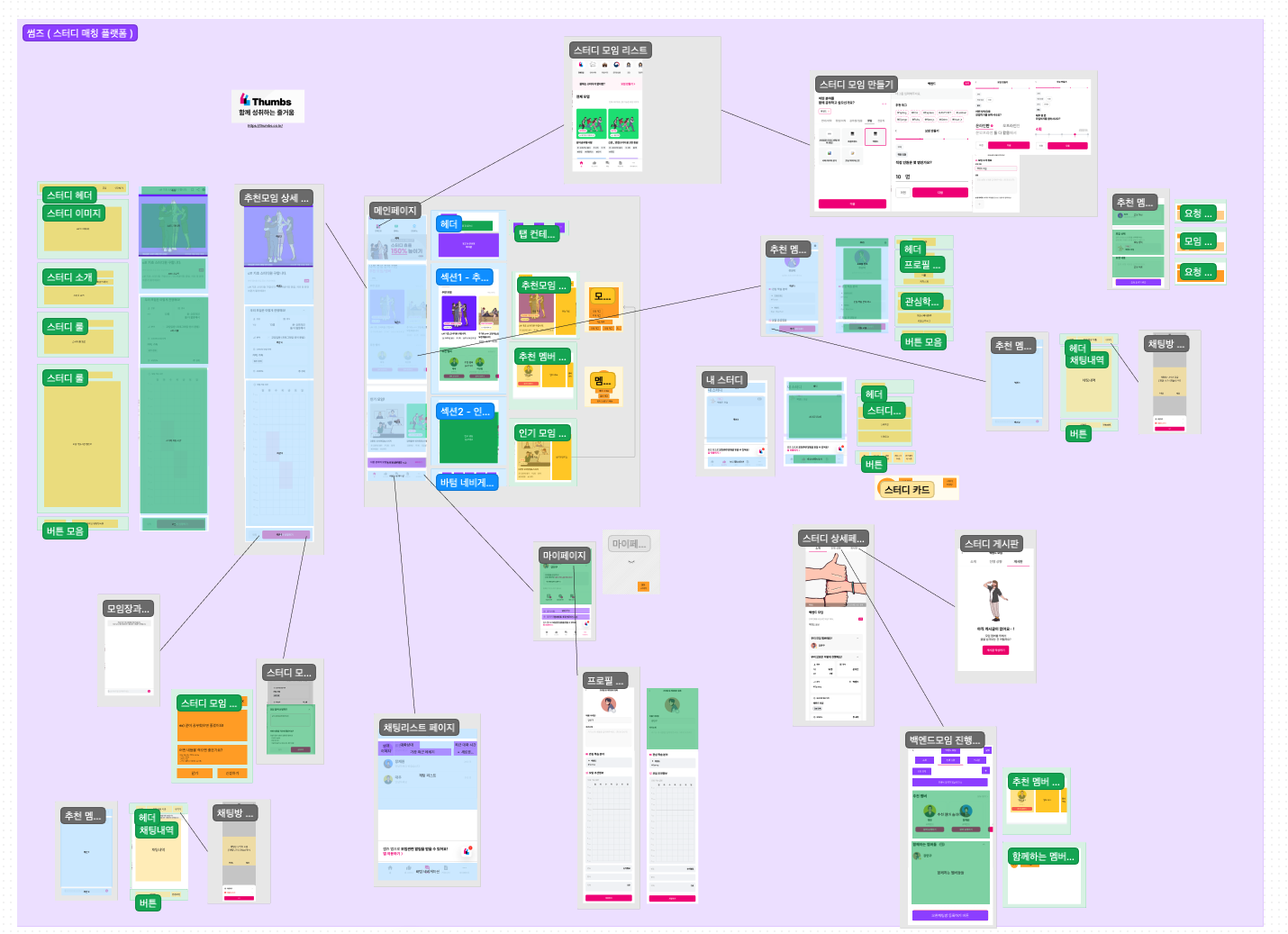
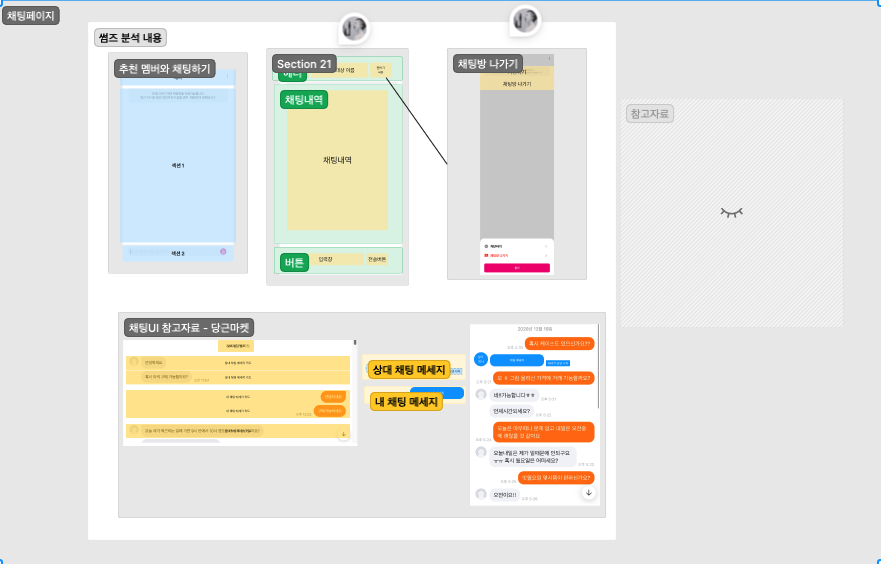
- 와이어 프레임 작성 ( 메인 페이지, 채팅 페이지 )



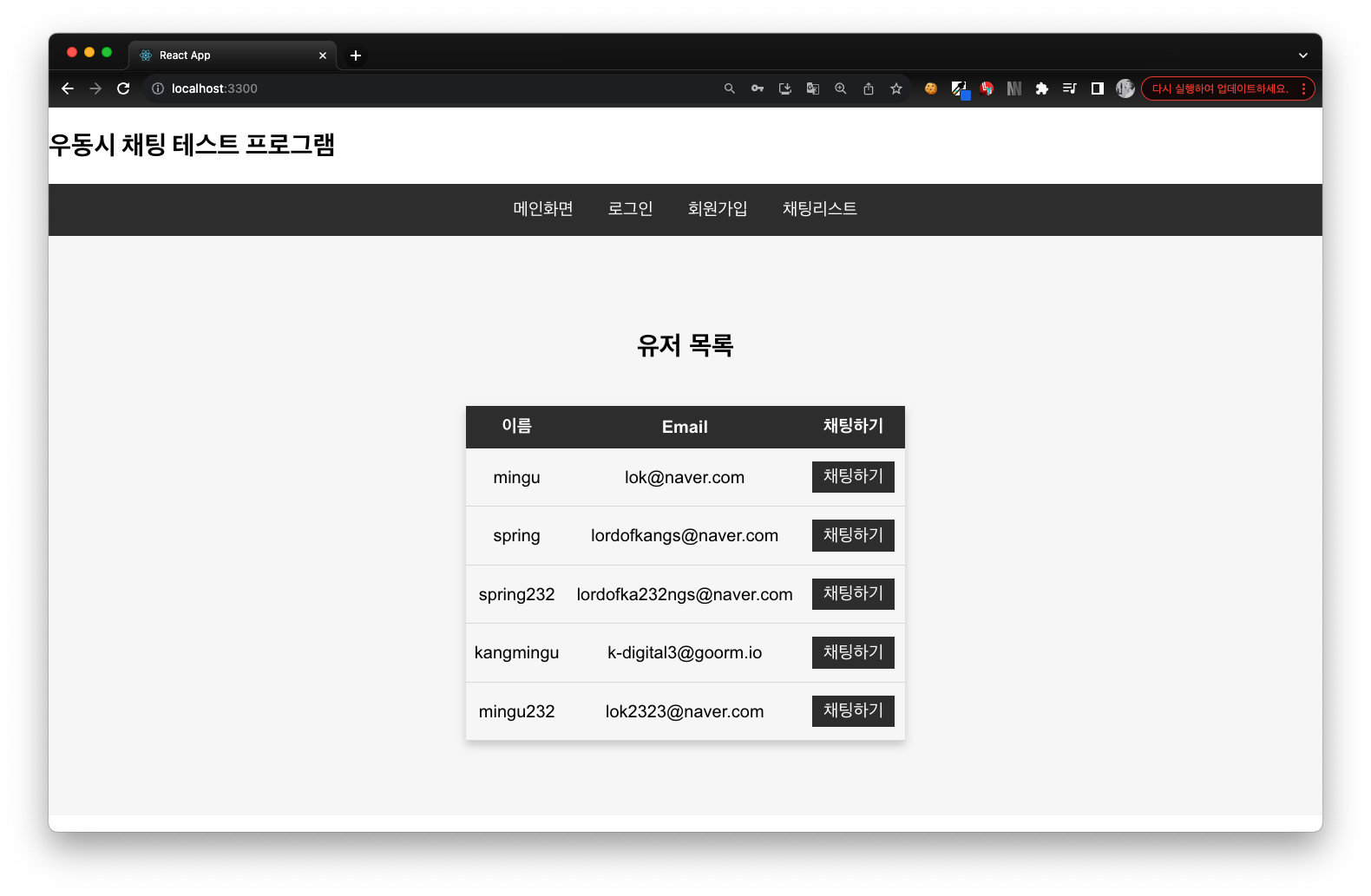
- 로컬 테스트 프로그램 메인페이지 구현 완료

배운 것
- UI 설계 과정에서 버튼의 위치, 레이아웃, 헤더, 검색창 등 유저와 개발 방식에 따라 UI가 변할 수 있음을 몸으로 체감할 수 있는 시간이었다.
- UI만 보고도 백엔드 쪽에서 어떤 작업이 일어나는지를 유추하는 능력이 필요해 보인다. 유추를 해야 프론트엔드와 원활한 소통이 가능해보인다.
이슈
- 리액트는 객체가 아닌 객체의 요소 별로 렌더링을 한다.
- 틀린 코드
{users.map((user, index) => (
<div key={index} className="user">
{user}
</div>
))}
- 옳은 코드
{users.map((user, index) => (
<div key={index} className="user">
<p>Username: {user.username}</p>
<p>Email: {user.email}</p>
<p>User ID: {user.userId}</p>
</div>
))}마무리
프론트 엔드 개발자의 생각을 알 수 있는 좋은 시간이었다.
반응형
'프로젝트' 카테고리의 다른 글
| [프로젝트] 설계하기 - ERD 그리기 ( 2023.12.04(월) ) (0) | 2023.12.04 |
|---|---|
| [프로젝트] 설계하기 - 와이어프레임 ( 2023.12.01(금) ) (1) | 2023.12.02 |
| [프로젝트] 설계하기 - UserFlow 작성 ( 2023.11.29(수) ) (0) | 2023.11.30 |
| [프로젝트] 설계하기 - UI 레퍼런스 조사 ( 2023.11.28(화) ) (0) | 2023.11.29 |
| [프로젝트] 설계하기 - UI 설계 준비 ( 2023.11.27(월) ) (0) | 2023.11.29 |
